Github Pages 免費 ssl 設定 - 輕鬆擁有 https 綠鎖頭 (2)
在 上一篇 中,我們應該已經設定好了自定義域名,接下來就是幫我們的自定義域名加上漂亮安全的 https 綠色鎖頭啦。
Add Free SSL
說到 Free SSL 相信很多人第一個想到的就是開源的 Let's Encrypt 吧,不過很遺憾在爬文時發現,Github 似乎並不支援 Let's Encrypt ,因此只好找其他的免費 SSL 憑證了,這篇要說明如何使用 CloudFlare 幫 Github Pages 掛上的免費 SSL
註冊 CloudFlare 帳號 如果你和我一樣只是要用免費版的 SSL,註冊完不必填信用卡資訊,直接到信箱收信
由此登入 點選
Add website新增你的域名,ex: dmoon.space 確認後會開始掃描你的域名將地區檔設定掃出來,自動設定到 CloudFlare 的 DNS 上 接著他會提供幾個他設定好的 DNS 位址給你,請你到域名提供商的館理頁面,設定為他提供給你的 DNS設定 CloudFlare 提供的 DNS 例如我是在 gandi 上買的域名,回到 gandi 域名管理頁的右下角會看到
域名伺服器,按下修改伺服器設定為 CloudFlare 提供的 DNS等待... 等待... 再等待...
更改 DNS 需要等滿久的時間才會生效,我等了應該有四五個小時,在他生效之前我們可以繼續下一步處理一些額外的設定
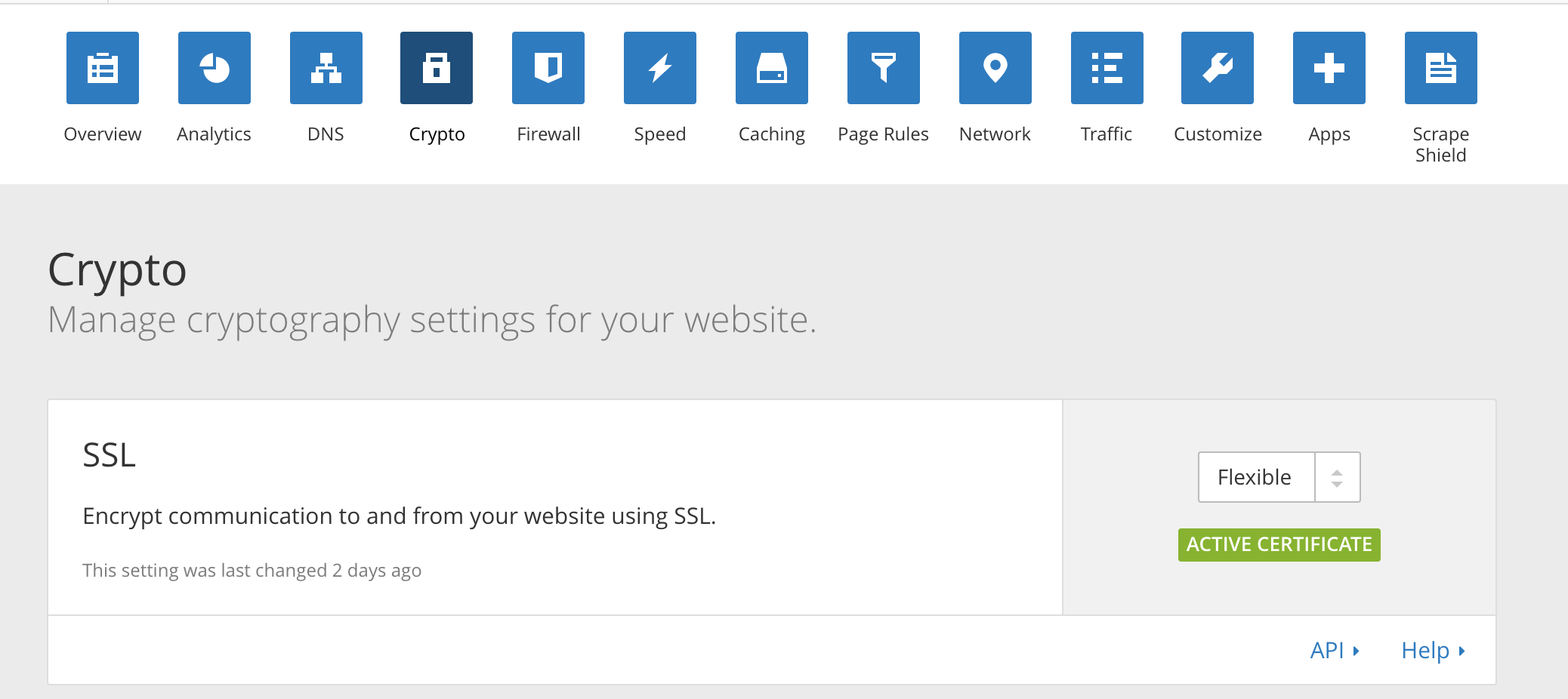
請先到 CloudFlare website 管理頁面,將 Crypto / SSL 設定為 Flexible 如圖:

好奇 Flexible 意思的請點這裡 Read More...
到這邊差不多就完成囉 接下來是對網站做一些額外設定 像是在
中加上1
2
3
4
5<script type="text/javascript">
var host = "yoursite.com";
if ((host == window.location.host) && (window.location.protocol != "https:"))
window.location.protocol = "https";
</script>讓 http 的連線自動導向到 https
告訴搜尋引擎偏好網址 將下面加入你的 Hexo theme header template 中
1
<link rel="canonical" href="<%= url %>" />
Reference
https://sheharyar.me/blog/free-ssl-for-github-pages-with-custom-domains/