Github Pages 自訂域名 - 輕鬆擁有 https 綠鎖頭 (1)
最近看到好多人的 Github Pages 都有了自己的域名和 https,剛好在 Gandi 上看到 space 的 domain 好便宜,心血來潮於是就買了一個來玩,之前其實沒有碰過 domain 相關的設定,原先想說可能會有點麻煩,沒想到比預期還要容易許多,簡單做個筆記記錄一下,整個過程需要對 Github Pages, Gandi, CloudFlare (SSL) 做一些設定。
我們先從 custom domain 開始吧
Set Custom Domain
購買域名
我是在 gandi 購買的,大家可以到各域名商的網站上搜尋喜歡的域名進行購買,租期到了要記得續訂,才不會發生慘劇。
設定 區域檔
在 gandi 購買完後,進入 domain 的 管理頁面找到
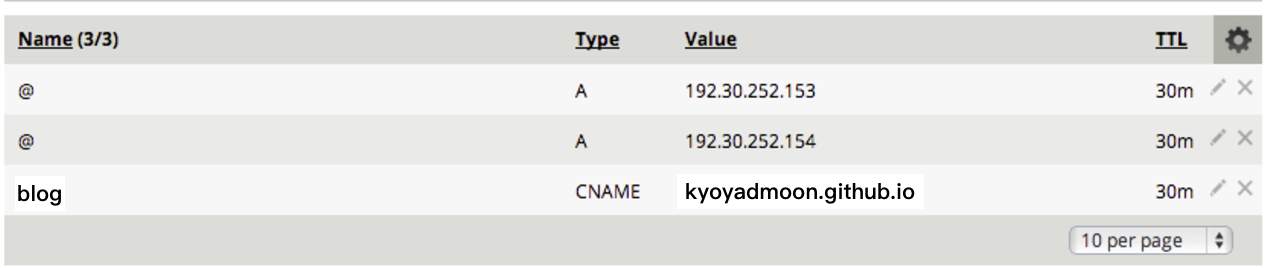
編輯區域檔的連結,進入區域檔的編輯頁面,( gandi 無法更改現正套用的設定檔,所以需要先新增一個來編輯,編輯好再選擇套用) ,總之最後設定的結果應該要長這樣
192.30.252.153,192.30.252.154是 Github 的位址 第三個 CNAME 的設定,name 的地方可以填你想要的子網域(subDomain),value 則是填寫你的 github.io 網址(最後記得加上一個. ex: kyoyadmoon.github.io.)需要畫面截圖參考,請點這裡
記得使用新編輯的設定!記得使用新編輯的設定!記得使用新編輯的設定!等待 & 設定 Github Page CNAME
等待設定更新需要一些時間,多久不一定,可能幾分鐘也可能幾小時
如果你在瀏覽器輸入你設定的子域名能夠看到 Github 的頁面(這時應該是 Github 404 頁面)表示更新生效了
在等待的時間我們可以先來設定 Github CNAME
能夠讓輸入原本 Github Pages url 時,自動導向到你的域名底下
demo:
試著開啟我的 Github Page 網址:https://kyoyadmoon.github.io/blog/
會看到自動導向到 https://blog.dmoon.space 底下
Github Page CNAME
設定方法是在跟目錄底下新增一個
CNAME檔案1
blog.dmoon.space
裡面填寫你設定的域名就可以了
和我一樣是 Hexo 的使用者請看這裡!
如果直接透過 git 添加到 github 上的話,下次 hexo generate, hexo deploy 時就會被覆蓋掉
請把 CNAME 檔案放到 /source/ 底下
hexo g 就會產生對應的檔案囉
Hexo 設定
_config.yml中將 url 設定為新的域名設定好之後記得用 hexo g && hexo d 更新 blog
想要加上免費的 SSL 簽證,完成 HTTPS 綠色鎖頭請見 Hexo Github Pages 免費 SSL 設定