iPhone X 模擬器搶鮮看
在 iPhone X 發表之前,大家應該就多少有聽到傳聞、甚至看到照片,而當時在看到全螢幕上方的咩咩頭瀏海時,我就開始疑惑 UI 會有什麼樣的變化,身為前端開發者,嗅到一股不太妙的預感,但憑著 "在發表會之前,我只相信林志穎" 的信念,這些都是幻覺,嚇不倒我的。
萬萬沒想到,發表會影片一播,竟然如同傳聞的一模一樣...
接著在發表會隔天就在 Facebook 看到其他開發者的哀嚎

於是我也去找了 Xcode 測試版,下載來試看看 React Native App 在 iPhone X 上的樣子,想體驗的人可以到這個網址下載 GM 版本的 Xcode 9 (BTW, macOS High Sierra 10.13 GM 也剛剛釋出了)
下載過程不是很順利,檔案有5GB,但下載速度不快,大約只有幾百 KB/s,而且不是很穩定,前三次都下載到一半斷掉,花了好幾個小時才載完.....
由於是 beta 版,還是不建議大家直接蓋掉舊的 Xcode 可以將下載的 beta 版 Xcode 先重新命名後再放到 應用程式 資料夾
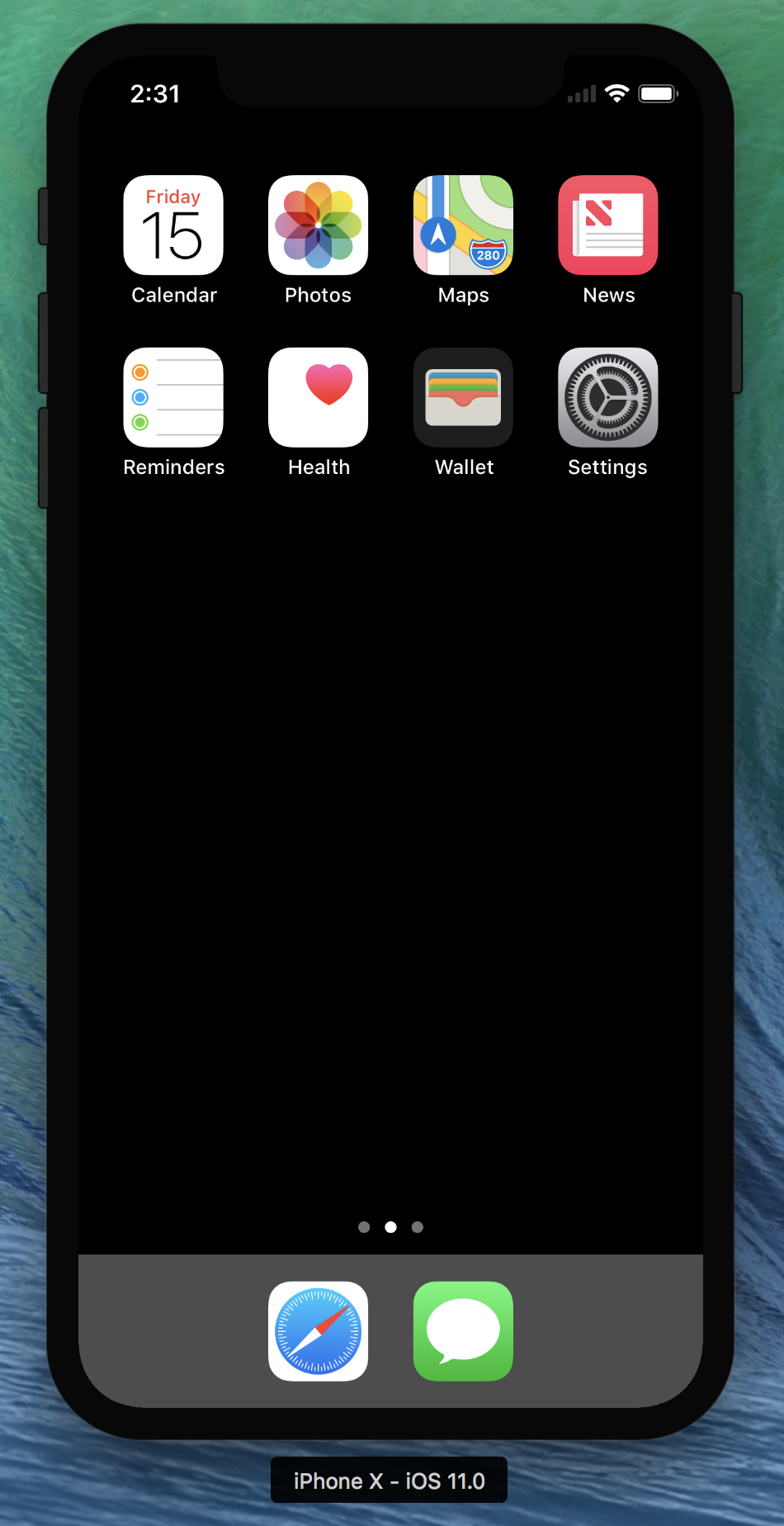
新版的 Xcode 模擬器確實有不少變化,首先是 iOS 模擬器外觀大改,去掉了傳統的 Nav,且外觀也模擬的更真實,質感 up up
iPhone 5s

iPhone X

在模擬器 hover 或 focus 的狀態下,底下會有一個黑色標籤裝置顯示名稱和系統版本,其中我覺得最特別的是,如果你仔細看的話會發現多出了模擬器側邊的按鈕 (Home鍵、電源鍵、音量鍵、靜音開關),現在這些實體按鈕也能夠透過點選直接操作了,而且聲音效果也有,例如:按電源鍵鎖定畫面,會有大家熟悉的鎖定音效,總之和之前相比,模擬的完成度又提高許多
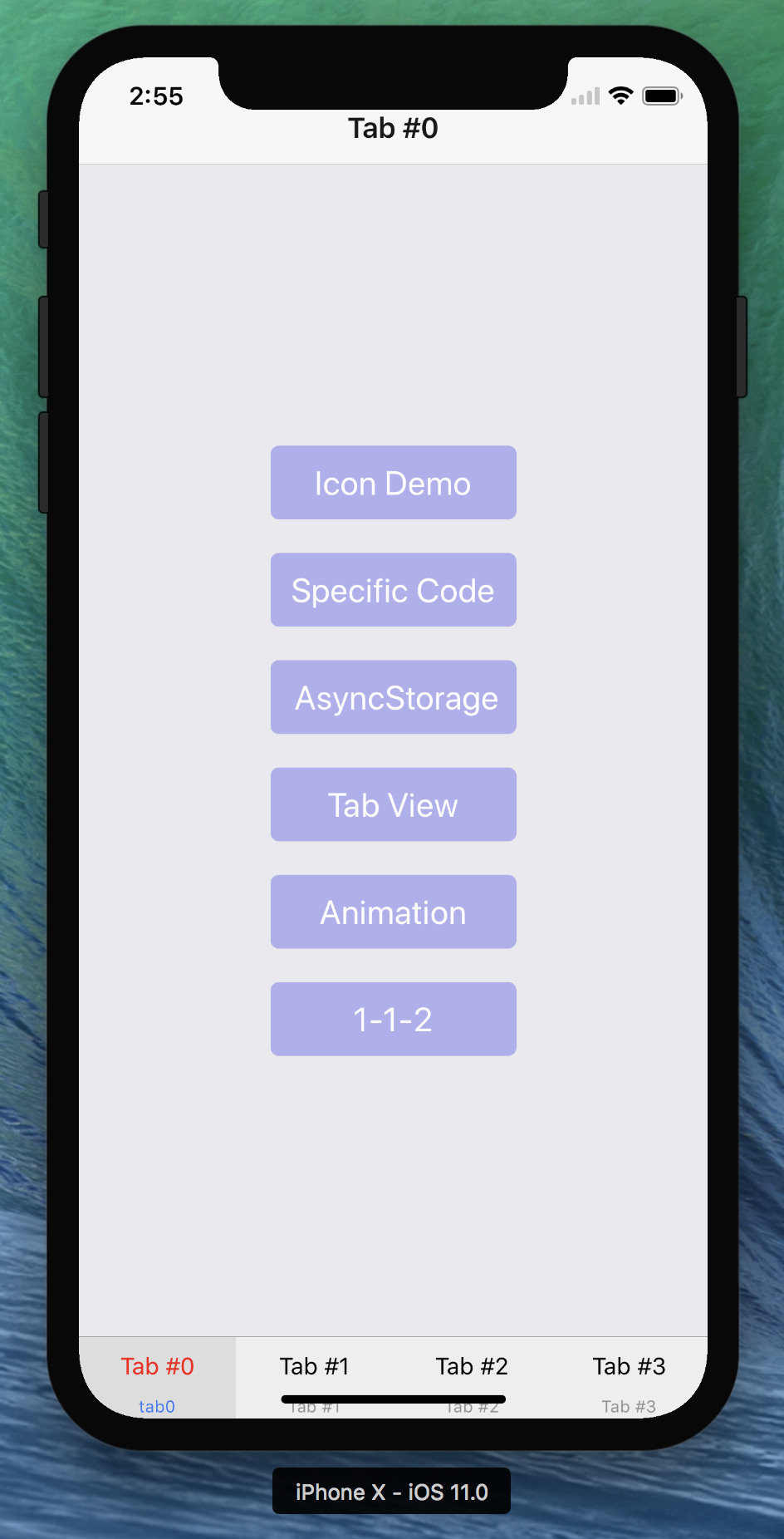
React Native - iPhone X 測試

真的跟 FB 上看到的一樣悲劇
專案相關套件版本
1 | { |
畫面中的 Navbar 和 TabBar 都是 react-native-router-flux 這個套件預設的樣式 ( react-native-router-flux 是一個 based on React Navigation 的場景管理套件 )
嗯.... 看來有太多要改的地方了 還是先改天吧
希望在 iPhone X 上市前,RN 會有對應的規劃